For project 4 I really had no clue where to start, maybe that’s why I worked on the game until 4AM the day it was due…
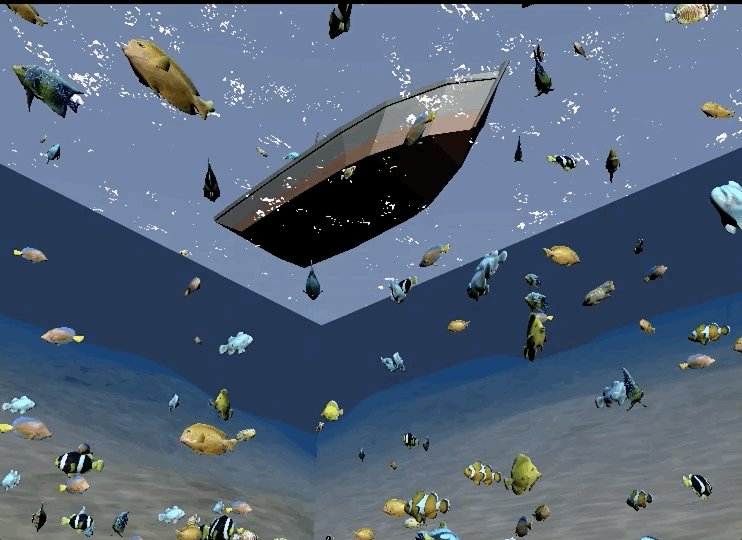
When looking through models on the internet I found a pack of fish models that were incredibly cute and multi-colored which I believed would lend itself nicely to random generation.

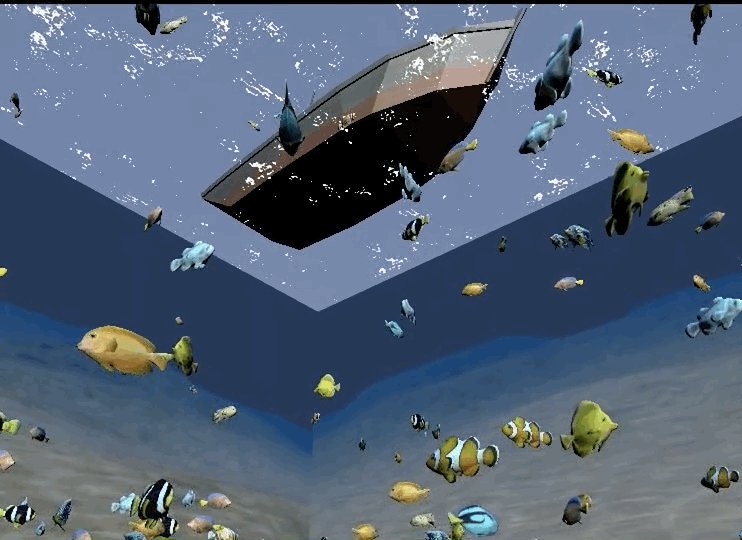
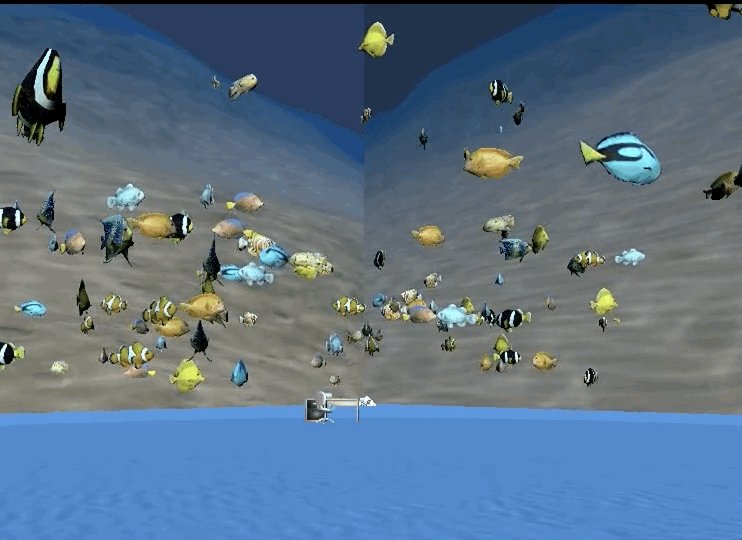
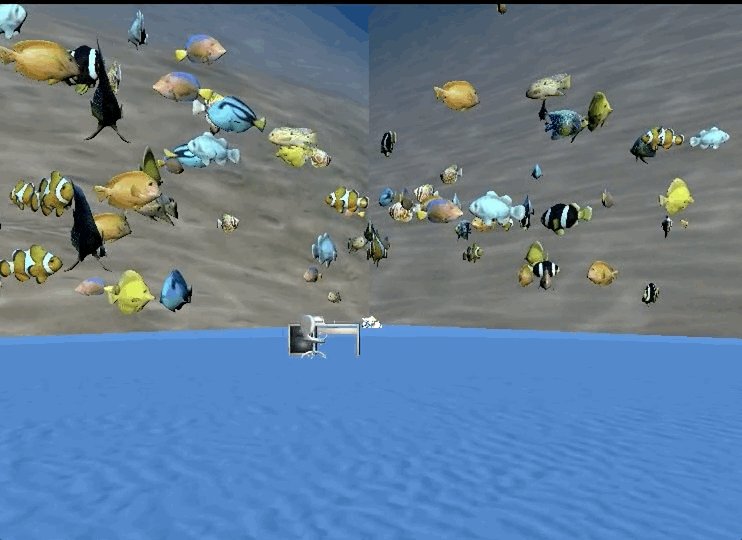
The first scene I created was an ocean floor. I didn’t know what else to add or how to proceed so I decided to add a desk model that I had collected a while ago. I wanted something to attract the player to further a narrative that at this point was being made as I continued with the project.
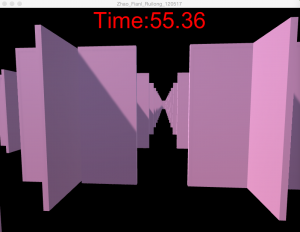
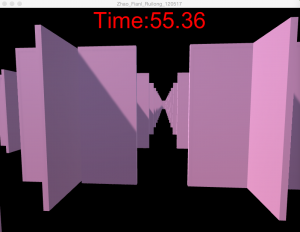
What I ended up with was Three Waves. This game consists of 3 scenes- the ocean floor, falling fish portal, and the compressed corpses of a ton of fish. I really had no real story behind each scene as I was completely delirious while making it. It was however really cool to see what others believed I was trying to portray.


This week’s game reminded me heavily of a procedurally generated app I made in processing. Though aesthetically different I had similar problems with the instantiation. It’s very encouraging to know that once you get a general idea of how coding works, putting time into learning the syntax for each language can open so many doors!