Finally finished the game! (At least one route!)
After changing some of the routes and character choices, I decided to just run the city route, which should go throughout the appropriate scenes and finally end with finding Oinkers. After hearing critique, I came to the understanding that this journey has been rough, but in the end has taught me to try and take things in baby steps before jumping into giant projects (that feel like would be cool to make, but probably only do-able when I am more experienced and fluid in constructing good stories).
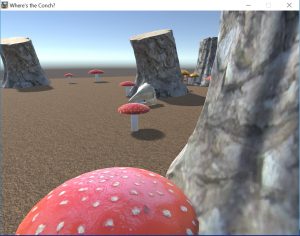
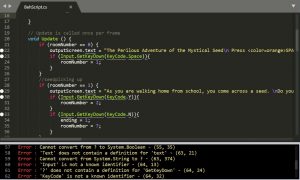
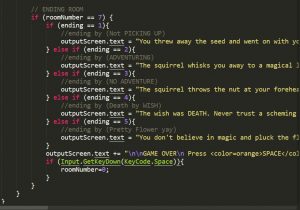
For the final game, the run-through is that of the storyline, which you control with the arrow keys or WASD. The cutout scenes, which tell you a bit more about the clues you receive. The inventory, or “backpack”, which holds all of your clues. And finally the title and end scenes that complete and loop back to the beginning. I had some errors when it came to the backpack inventory, but eventually I figured it out when the loop was going to the wrong scenes. Also getting the items to be lit and unlit, I had to change the item to a cutout instead of changing the unlit color (stumped me for a long time I don’t know why D; Probably the late-night zoning out).
Getting everything in order was extremely difficult, and at the start of this all I had approximately 40 scenes including all the cut scenes. Yeah.. It was a lot and more than I can handle with my couple of weeks to get everything finished. It was a good lesson learned, and it was still enjoyable to make these routes and draw the characters.
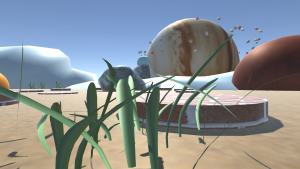
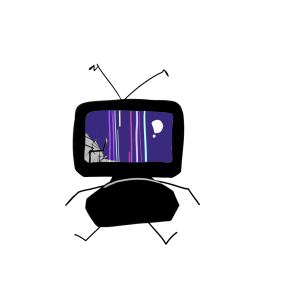
Here are some of the art, and the link to my itch.io page!
https://blumberberry.itch.io/the-search-for-oinkers






It has been a fun class with you all 😀